Зачем использовать Redux поверх Facebook Flux?
Я прочитал этот ответ, сокращая шаблон, посмотрел несколько примеров GitHub и даже немного попробовал редукс (приложения todo).
Как я понимаю, официальные мотивы приведения к редуксу дают плюсы по сравнению с традиционными архитектурами MVC. НО это не дает ответа на вопрос:
Почему вы должны использовать Redux поверх Facebook Flux?
Это только вопрос стилей программирования: функциональный против нефункционального? Или вопрос в способностях/инструментах разработки, которые следуют из подхода редукса? Может масштабирование? Или тестирование?
Прав ли я, если скажу, что редукс - это поток для людей, которые приходят с функциональных языков?
Чтобы ответить на этот вопрос, вы можете сравнить сложность реализации мотивации редукса в потоке против редукса.
Вот побудительные мотивы от официальных побудительных мотивов:
- Обработка оптимистичных обновлений (насколько я понимаю, это вряд ли зависит от 5-го пункта. Сложно ли реализовать это в Facebook Flux?)
- Рендеринг на сервере (Facebook Flux также может сделать это. Есть ли преимущества по сравнению с Redx?)
- Извлечение данных перед выполнением переходов по маршруту (Почему это невозможно сделать в Facebook Flux? Какие преимущества?)
- Горячая перезагрузка (это возможно с React Hot Reload. Зачем нам нужен редукс?)
- Отменить/Повторить функциональность
- Любые другие точки? Как постоянное состояние...
-
73Redux - это реализация «Facebook Flux». Flux - это не библиотека или фреймворк. Это просто рекомендуемая архитектура для веб-приложений. Я не понимаю, как вы можете сравнить конкретную реализацию с абстрактной концепцией, которая ее мотивировала. Реальная реализация Facebook архитектуры Flux - это Relay, а версия с открытым исходным кодом все еще находится на очень ранних стадиях. facebook.github.io/relayCharlie Martin
-
2@CharlieMartin По заявке FB Flux я могу подобрать это приложение github.com/facebook/flux/tree/master/examples . Мой текущий проект написан на FB Flux (из-за FB Flux). Если вы хотите, вы можете думать, как архитектура Redux над архитектурой FB Flux.VB_
9 ответов
Автор Redux здесь!
Redux ничем не отличается от Flux. В целом, он имеет ту же архитектуру, но Redux может сократить некоторые сложности, используя функциональную композицию, в которой Flux использует регистрацию обратного вызова.
В Redux нет принципиальной разницы, но я считаю, что она делает некоторые абстракции более легкими или, по крайней мере, возможными для реализации, которые было бы трудно или невозможно реализовать в Flux.
Состав редуктора
Взять, к примеру, нумерацию страниц. Мой пример Flux + React Router обрабатывает нумерацию страниц, но код для этого ужасен. Одна из причин, почему это ужасно, заключается в том, что Flux делает неестественным повторное использование функциональности в разных магазинах. Если двум хранилищам нужно обрабатывать нумерацию страниц в ответ на разные действия, им нужно либо наследовать от общего базового хранилища (плохо! Вы привязываетесь к конкретному дизайну, когда используете наследование), либо вызывать внешне определенную функцию изнутри обработчик событий, который должен каким-то образом работать в приватном состоянии хранилища Flux. Все это грязно (хотя определенно в области возможного).
С другой стороны, с Redux нумерация страниц естественна благодаря составу редуктора. Он полностью использует редукторы, поэтому вы можете написать фабрику редукторов, которая генерирует редукторы нумерации страниц, а затем использовать ее в своем дереве редукторов. Ключ к тому, почему это так просто, заключается в том, что в Flux хранилища плоские, а в Redux редукторы могут быть вложены с помощью функциональной компоновки, как и компоненты React.
Этот шаблон также позволяет использовать замечательные функции, такие как отмена/повтор выполнения без кода пользователя. Можете ли вы представить, что подключение Undo/Redo к приложению Flux представляет собой две строки кода? Едва. С Redux это - снова, благодаря шаблону композиции редуктора. Мне нужно подчеркнуть, что в этом нет ничего нового - это образец, впервые описанный и подробно описанный в Elm Architecture, который сам был под влиянием Flux.
Рендеринг сервера
Люди хорошо выполняли рендеринг на сервере с помощью Flux, но, увидев, что у нас есть 20 библиотек Flux, каждая из которых пытается сделать рендеринг сервера "более простым", возможно, у Flux есть некоторые острые углы на сервере. Правда в том, что Facebook не сильно рендерит сервер, поэтому их это не очень беспокоит, и они делают упор на экосистему.
В традиционных магазинах Flux есть синглтоны. Это означает, что трудно разделить данные для разных запросов на сервере. Не невозможно, но сложно. Вот почему большинство библиотек Flux (а также новые утилиты Flux) теперь предлагают использовать классы вместо синглетонов, чтобы можно было создавать экземпляры хранилищ по запросу.
В Flux по-прежнему есть следующие проблемы, которые вам нужно решить (самостоятельно или с помощью вашей любимой библиотеки Flux, такой как Flummox или Alt):
- Если магазины являются классами, как мне создавать и уничтожать их диспетчером по запросу? Когда я регистрирую магазины?
- Как мне гидрировать данные из магазинов, а затем повторно скопировать их на клиенте? Нужно ли реализовывать специальные методы для этого?
Конечно, фреймворки Flux (а не vanilla Flux) имеют решение этих проблем, но я считаю, что они слишком сложны. Например, Flummox просит вас реализовать serialize() и deserialize() в ваших магазинах. Alt решает эту проблему, предоставляя takeSnapshot() который автоматически сериализует ваше состояние в дереве JSON.
Redux идет еще дальше: поскольку существует только один магазин (управляемый многими редукторами), вам не нужен специальный API для управления (ре) гидратацией. Вам не нужно "очищать" или "увлажнять" магазины - там только один магазин, и вы можете прочитать его текущее состояние или создать новый магазин с новым состоянием. Каждый запрос получает отдельный экземпляр магазина. Узнайте больше о рендеринге сервера с помощью Redux.
Опять же, это случай чего-то возможного как в Flux, так и в Redux, но библиотеки Flux решают эту проблему, вводя тонну API и соглашений, и Redux даже не нужно ее решать, потому что у нее нет такой проблемы в Первое место благодаря концептуальной простоте.
Опыт разработчика
На самом деле я не собирался делать Redux популярной библиотекой Flux - я написал ее, когда работал над докладом ReactEurope о горячей перезагрузке с путешествиями во времени. У меня была одна главная цель: сделать возможным изменение кода редуктора на лету или даже "изменить прошлое", перечеркнув действия, и увидеть, как состояние пересчитывается.
Я не видел ни одной библиотеки Flux, которая могла бы сделать это. React Hot Loader также не позволяет вам этого делать - на самом деле он ломается, если вы редактируете хранилища Flux, потому что он не знает, что с ними делать.
Когда Redux требуется перезагрузить код редуктора, он вызывает replaceReducer(), и приложение запускается с новым кодом. В Flux данные и функции запутаны в хранилищах Flux, поэтому вы не можете "просто заменить функции". Более того, вам придется как-то перерегистрировать новые версии с помощью Dispatcher - чего у Redux даже нет.
экосистема
Redux имеет богатую и быстрорастущую экосистему. Это потому, что он предоставляет несколько точек расширения, таких как промежуточное ПО. Он был разработан с учетом вариантов использования, таких как ведение журнала, поддержка Promises, Observables, маршрутизация, проверки неизменяемости, постоянство и т.д. Не все из них окажутся полезными, но приятно иметь доступ к набору инструментов, которые можно легко комбинировать для совместной работы.
Простота
Redux сохраняет все преимущества Flux (запись и воспроизведение действий, однонаправленный поток данных, зависимые мутации) и добавляет новые преимущества (простая отмена, горячая перезагрузка) без использования Dispatcher и регистрации магазина.
Сохранять простоту очень важно, потому что она сохраняет вас в здравом уме, пока вы реализуете абстракции более высокого уровня.
В отличие от большинства библиотек Flux, поверхность Redux API крошечная. Если вы удалите предупреждения разработчика, комментарии и проверки работоспособности, это будет 99 строк. Нет сложного асинхронного кода для отладки.
Вы действительно можете прочитать его и понять все о Redux.
Смотрите также мой ответ о минусах использования Redux по сравнению с Flux.
-
3спасибо за ответ ... я новичок в js .. в своем ответе вы сказали, что flux использует шаблон синглтон-дизайна ... можете ли вы мне сказать в редуксе, какой тип шаблона они используют ... и в Flux можно Вы скажете мне, где они используют шаблон Singleton ... Можете ли вы привести оба примера ... Я понял, что делает шаблон проектирования здесь Singleton
-
2Я начал свою реализацию Android / Java (Fluxxan) на основе Fluxxor (в основном чистый поток). Как только я увидел редукс, меня продали. Есть некоторые порции, которые я держал в чистом виде, но, чувак, твоя литература потрясающая!
Прежде всего, полностью возможно написать приложения с React без Flux.
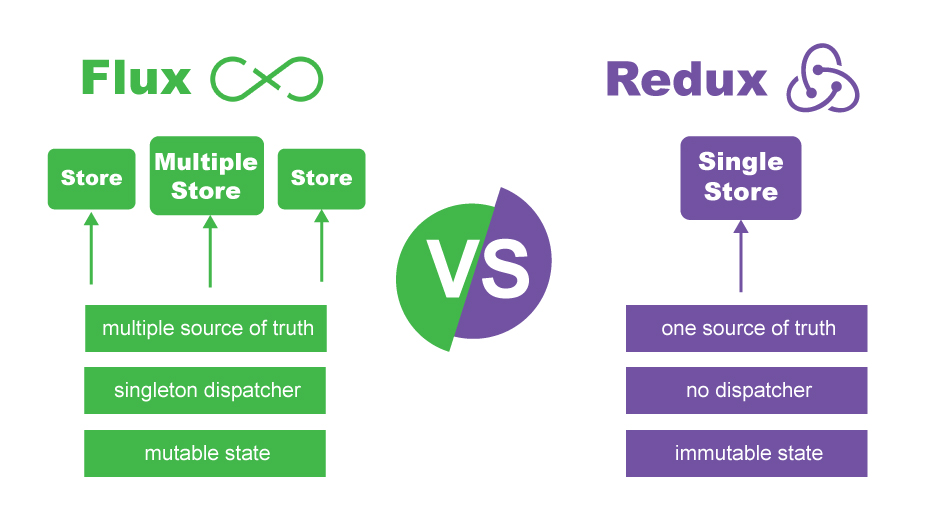
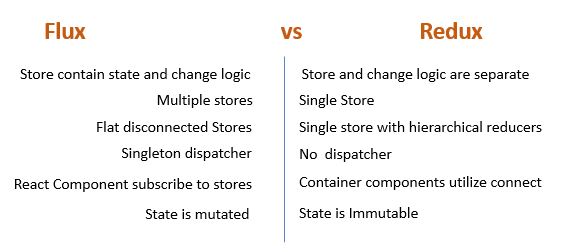
Также эта визуальная диаграмма, которую я создал, чтобы показать краткий обзор того и другого, возможно, быстрый ответ для людей, которые не хотят читать полное объяснение: 
Но если вам все еще интересно узнать больше, читайте дальше.
Я считаю, что вы должны начать с чистого React, а затем изучать Redux и Flux. После того, как вы получите реальный опыт работы с React, вы увидите, полезен ли Redux для вас или нет.
Возможно, вы почувствуете, что Redux именно для вашего приложения, и, возможно, вы обнаружите, что Redux пытается решить проблему, с которой вы на самом деле не сталкиваетесь.
Если вы начнете непосредственно с Redux, вы можете столкнуться с чрезмерно сложным кодом, который сложнее поддерживать и с еще большим количеством ошибок, чем без Redux.
Из документов Redux:
мотивация
Поскольку требования к одностраничным приложениям JavaScript становятся все более сложными, наш код должен управлять большим количеством состояний, чем когда-либо прежде. Это состояние может включать ответы сервера и кэшированные данные, а также локально созданные данные, которые еще не были сохранены на сервере. Состояние пользовательского интерфейса также усложняется, поскольку нам необходимо управлять активными маршрутами, выбранными вкладками, счетчиками, элементами управления разбиением на страницы и так далее.Управлять этим постоянно меняющимся состоянием сложно. Если модель может обновить другую модель, то представление может обновить модель, которая обновит другую модель, и это, в свою очередь, может привести к обновлению другого представления. В какой-то момент вы больше не понимаете, что происходит в вашем приложении, поскольку вы потеряли контроль над тем, когда, почему и как его состояние. Когда система непрозрачна и недетерминирована, трудно воспроизвести ошибки или добавить новые функции.
Как будто это не было достаточно плохо, рассмотрите новые требования, становящиеся общими при разработке передового продукта. Как разработчики, от нас ожидают оптимистичные обновления, рендеринг на стороне сервера, выборка данных перед выполнением переходов по маршруту и так далее. Мы пытаемся справиться со сложностью, с которой нам никогда не приходилось сталкиваться прежде, и мы неизбежно задаем вопрос: пора ли сдаваться? Ответ - нет.
С этой сложностью трудно справиться, поскольку мы смешиваем две концепции, которые человеческому разуму очень трудно рассуждать: мутация и асинхронность. Я называю их Mentos и Coke. Оба могут быть хороши, когда разделены, но вместе они создают беспорядок. Такие библиотеки, как React, пытаются решить эту проблему на уровне представления, удаляя как асинхронность, так и прямые манипуляции с DOM. Однако управление состоянием ваших данных остается за вами. Это где Redux входит.
Следуя по стопам Flux, CQRS и Event Sourcing, Redux пытается сделать изменения состояния предсказуемыми, налагая определенные ограничения на то, как и когда могут происходить обновления. Эти ограничения отражены в трех принципах Redux.
Также из документов Redux:
Основные понятия
Сам Redux очень прост.Представьте, что ваше приложение описывается как простой объект. Например, состояние приложения todo может выглядеть следующим образом:
{ todos: [{ text: 'Eat food', completed: true }, { text: 'Exercise', completed: false }], visibilityFilter: 'SHOW_COMPLETED' }Этот объект похож на "модель" за исключением того, что здесь нет сеттеров. Это связано с тем, что различные части кода не могут произвольно изменять состояние, вызывая трудно воспроизводимые ошибки.
Чтобы что-то изменить в состоянии, нужно отправить действие. Действие - это простой объект JavaScript (обратите внимание, как мы не представляем никакой магии?), Который описывает, что произошло. Вот несколько примеров действий:
{ type: 'ADD_TODO', text: 'Go to swimming pool' } { type: 'TOGGLE_TODO', index: 1 } { type: 'SET_VISIBILITY_FILTER', filter: 'SHOW_ALL' }Благодаря тому, что каждое изменение описывается как действие, мы имеем четкое представление о том, что происходит в приложении. Если что-то изменилось, мы знаем, почему это изменилось. Действия похожи на крошки от того, что произошло. Наконец, чтобы связать состояние и действия вместе, мы пишем функцию, называемую редуктором. Опять же, ничего волшебного в этом нет - это просто функция, которая принимает состояние и действие в качестве аргументов и возвращает следующее состояние приложения. Было бы сложно написать такую функцию для большого приложения, поэтому мы пишем меньшие функции, управляющие частями состояния:
function visibilityFilter(state = 'SHOW_ALL', action) { if (action.type === 'SET_VISIBILITY_FILTER') { return action.filter; } else { return state; } } function todos(state = [], action) { switch (action.type) { case 'ADD_TODO': return state.concat([{ text: action.text, completed: false }]); case 'TOGGLE_TODO': return state.map((todo, index) => action.index === index ? { text: todo.text, completed: !todo.completed } : todo ) default: return state; } }И мы пишем еще один редуктор, который управляет полным состоянием нашего приложения, вызывая эти два редуктора для соответствующих ключей состояния:
function todoApp(state = {}, action) { return { todos: todos(state.todos, action), visibilityFilter: visibilityFilter(state.visibilityFilter, action) }; }Это в основном вся идея Redux. Обратите внимание, что мы не использовали никаких API Redux. Он поставляется с несколькими утилитами для упрощения этого шаблона, но основная идея заключается в том, что вы описываете, как ваше состояние обновляется с течением времени в ответ на объекты действий, и 90% кода, который вы пишете, - это просто обычный JavaScript, без использования Redux. сам по себе, его API, или любая магия.
Возможно, вам лучше всего начать с чтения этого поста Дэном Абрамовым, где он обсуждает различные реализации Flux и их компромиссы в то время, когда он писал лексем: Эволюция фреймворков Flux
Во-вторых, на странице с мотивациями, на которую вы ссылаетесь, на самом деле не столько обсуждаются мотивы Redux, сколько мотивы, стоящие за Flux (и React). " Три принципа" более специфичны для Redux, но все же не имеют отношения к отличиям реализации от стандартной архитектуры Flux.
По сути, Flux имеет несколько хранилищ, которые вычисляют изменение состояния в ответ на взаимодействия пользовательского интерфейса /API с компонентами и транслируют эти изменения как события, на которые могут подписаться компоненты. В Redux есть только один магазин, на который подписывается каждый компонент. IMO, по крайней мере, кажется, что Redux еще больше упрощает и унифицирует поток данных, объединяя (или сокращая, как сказал бы Redux) поток данных обратно к компонентам - тогда как Flux концентрируется на объединении другой стороны потока данных - модель.
Я начинаю усыновлять и внедряю одностраничное приложение среднего размера, используя библиотеку Facebook Flux.
Поскольку я немного опаздываю на разговор, я просто укажу, что, несмотря на мои лучшие надежды, Facebook, похоже, считает, что их реализация Flux является доказательством концепции, и она никогда не получала внимания, которого она заслуживает.
Я бы посоветовал вам играть с ним, поскольку он предоставляет большую часть внутренней работы архитектуры Flux, которая является довольно образовательной, но в то же время она не обеспечивает многих преимуществ, которые предоставляют библиотеки, такие как Redux (которые не так важны для небольших проектов, но становятся очень ценными для больших).
Мы решили, что двигаемся вперед, мы перейдем к Redux, и я предлагаю вам сделать то же самое;)
-
0Я занимаюсь разработкой приложения Facebook Flux в течение шести месяцев. И я до сих пор не уверен, стоит ли время миграции тех преимуществ, которые предоставляет Redux. Я буду очень признателен за ваши комментарии о плюсах и минусах Redux по сравнению с FB flux!
-
1@VolodymyrBakhmatiuk для нас в основном сводится к уменьшению количества шаблонов, которые мы должны написать + лучшая обработка ошибок (например, при редуксе будет кричать, если вы запустите действие, которое не было определено в вашем константном списке - поток FB не будет, и это может вызвать все виды проблем) Есть несколько более продвинутых возможностей в потоке, но я еще не использовал их
Вот простое объяснение Redux over Flux.
Redux не имеет диспетчера. Он полагается на чистые функции, называемые редукторами. Ему не нужен диспетчер. Каждое действие обрабатывается одним или несколькими редукторами для обновления отдельного хранилища. Поскольку данные неизменяемы, редукторы возвращают новое обновленное состояние, которое обновляет хранилище 
Для получения дополнительной информации http://www.prathapkudupublog.com/2017/04/flux-vs-redux.html
-
0Что касается нескольких магазинов, то теперь это что-то выполнимое в Redux, в response-redux вы можете добавить ключ для изоляции магазинов: redux.js.org/faq/storesetup рабочий пример: github.com/Lemoncode/redux-multiple-stores
Я довольно долго работал с Flux, а теперь довольно долго использую Redux. Как отметил Дэн, обе архитектуры не так уж отличаются. Дело в том, что Redux делает вещи проще и чище. Он учит вас нескольким вещам поверх Flux. Как, например, Flux является прекрасным примером потока данных в одном направлении. Разделение задач, где у нас есть данные, их манипуляции и слой представления разделены. В Redux мы имеем то же самое, но мы также узнаем об неизменности и чистых функциях.
От нового усыновителя реагирования/избыточности, переходящего с (несколько лет) ExtJS в середине 2018 года:
Спустившись вниз по кривой обучения редуксу, у меня возник тот же вопрос и я подумал, что чистый поток будет проще, чем OP.
Вскоре я увидел преимущества избыточности перед потоком, как отмечалось в ответах выше, и начал работать над этим в своем первом приложении.
Получая контроль над плитой котла снова, я попробовал несколько других библиотек управления состоянием, лучшее, что я нашел, это реванш.
Он был гораздо более интуитивным, чем ванильный редукс, он вырезал 90% стандартного шаблона и сократил 75% времени, которое я тратил на редукс (что, я думаю, должна делать библиотека), я смог получить пару корпоративных приложений собирается прямо сейчас.
Он также работает с тем же редукционным инструментом. Это хорошая статья, которая охватывает некоторые из преимуществ.
Таким образом, для всех, кто прибыл в эту публикацию SO, ищущую "более простую редукцию", я рекомендую попробовать ее как простую альтернативу редуксу со всеми преимуществами и 1/4 от стандартного.
Потому что поддержка Redux слишком велика против потока
Помимо технических аргументов, описанных в предыдущих ответах, ИМХО есть две важные причины:
-
Инструментарий: Redux dev tool - потрясающий инструмент, который делает ваш опыт разработчика/отладки невероятным (машина времени, возможность экспортировать сеанс пользователя и воспроизводить его в своем локальном окружении...).
-
Удобство: Redux получил более 51000 результатов по переполнению стека, поток 9000.
Ещё вопросы
- 1Поток документов с несколькими столбцами-WPF
- 1Операция открытия и закрытия дескриптора файла Python для загрузки файлов по частям
- 0MySQL - JOIN, GROUP BY с порядком группировки
- 1PDFBox символов плохие символы в разговоре PDF в строку
- 0Как реализовать манипуляции с изображениями в Jquery или ASP.Net?
- 1Как навсегда отключить автомобильный режим?
- 0TMXTiledMap показывает пустой экран
- 0jQuery анализирует xml и группирует по определенному атрибуту
- 0C ++ структура и концепция массива (-Wmissing-фигурные скобки])
- 0как связать область / модель с угловым интерфейсом $ modal.popup ()
- 1Загрузка файла в asp.net C # - ошибка нулевой ссылки
- 0Как может angularjs контроллер доступа к функциям в non-angularjs iframe?
- 1PropertyGrid отображает текстовое поле, а не как раскрывающийся список
- 0Преобразовать целое число в формат времени, чтобы вы могли рассчитать разницу во времени с ним
- 0JQuery, как взять ссылку на дочерний элемент и использовать его где-нибудь еще
- 1Инициализируйте локальную или динамическую переменную DateTime
- 1Альтернативное кодирование относительно isConnectingOrConnecting?
- 0Что делать, если уравнение возвращает nan в качестве ответа?
- 0УЧАР * в std :: string
- 1Аутентификация FireBase mAuth.createUserWithEmailAndPassword (электронная почта, пароль) ошибка
- 0Google Map API не загружается, когда скрипт на той же HTML-странице
- 0Как передать пользовательский ввод в программу COBOL и сохранить его в таблице SQL?
- 0Начиная Angular на Xampp
- 1смещение фиксации потоковой передачи pyspark к kafka
- 0Как я могу получить доступ к переменным в различных функциях JavaScript на той же фабрике?
- 1WebView не работает с net :: ERR_CACHE_READ_FAILURE
- 1Отключить закрытие диалога для ProgressMonitor
- 0страница переходит наверх при нажатии меню
- 0Как объединить несколько индексов в Sphinx
- 1Не удалось выполнить задачу ': app: lintVitalRelease' из-за `Не удалось найти multidex-instrumentation.aar`
- 1кендо чарт смена отдельных типов маркеров на одной серии
- 1Как я могу исправить нераспознанную проблему класса?
- 1Как перебрать список по два в Python 3? [Дубликат]
- 0Codeigniter - обязательное поле для проверки формы 2 с несоответствующим значением
- 1Как объявить DOCTYPE и ENTITY в XML с помощью StAX Parser в Java
- 1Пользовательская сериализация gemfire не помогает
- 0Невозможно создать запрошенный сервис [org.hibernate.engine.jdbc.env.spi.JdbcEnvironment] (при попытке использовать EntityManager)
- 0Проверка формы symfony игнорирует сообщения
- 0назначить адрес узлу * в списке ссылок?
- 0AngularJS: Как мне прокрутить объект со смещением?
- 0Получение углового контроллера через $ scope в модульном тесте
- 1Ищет наличие составного ключа в трех DataFrames и соответственно объединяет DataFrames
- 0Автоматическое обновление позиции пользователя на основе итоговой оценки с помощью PHP и MySQL
- 0Замена содержимого ячейки Jquery
- 0Ошибка при вставке записи. Невозможно добавить или обновить дочернюю строку: ограничение внешнего ключа не выполнено
- 0Получить размер элемента в окне изменения размера
- 0Синтаксическая ошибка C ++ - не удается определить проблему
- 0Получить максимальные значения в массиве php [duplicate]
- 0Область применения в функциях ссылок
